Did you know that 73% of online shoppers now say that customer experience is an important factor in their purchasing decisions? In 2024, staying competitive means embracing web development trends that prioritize speed, efficiency, and user satisfaction. The future of web development is here, latest web technologies are packed with innovation. From AI-powered experiences to voice-controlled navigation, this year promises a revolution in how we interact with websites.
But what exactly does this mean for businesses and developers? This blog post will equip you with the knowledge of the hottest web development trends in 2024, empowering you to create a website that drives conversions and keeps your customers coming back for more.
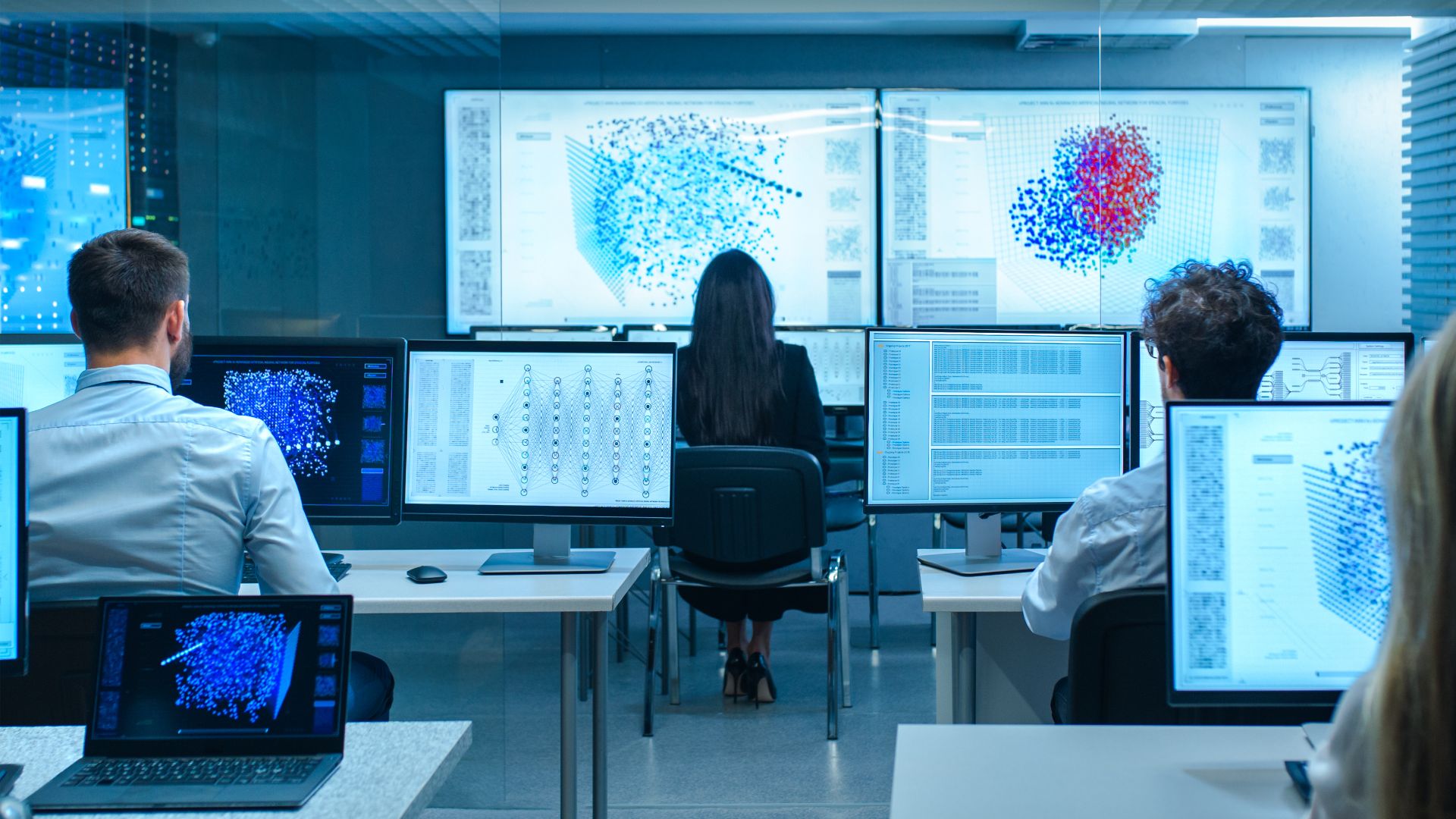
The Rise of Artificial Intelligence (AI) and Machine Learning (ML)
AI and ML are no longer science fiction - they're powerful tools changing web trends. With AI, we can build smarter, more intuitive websites that cater to individual needs. Think of a website that learns what you like and suggests products you'll enjoy, or a travel site that builds custom itineraries based on past trips. This kind of personalization creates deeper connections with users and makes them loyal fans of your brand.
Here's how AI and ML are making waves in web development trends.
- Better User Experience: AI chatbots can answer questions, troubleshoot problems, and provide 24/7 customer support, freeing up staff for more complex tasks.
- Content Made for You: Machine learning can analyze how people use a website and what content they interact with. This lets websites recommend things you'll find relevant, like content, products, or services. It keeps users happy and boosts sales.
- Predicting What's Next: AI can analyze tons of data to predict user behavior and trends. This lets businesses address potential issues before they happen and optimize their website content for maximum impact.
- Creating Content Faster: AI-powered tools can generate basic content like product descriptions or blog outlines. This frees up developers and content creators to focus on more strategic tasks.
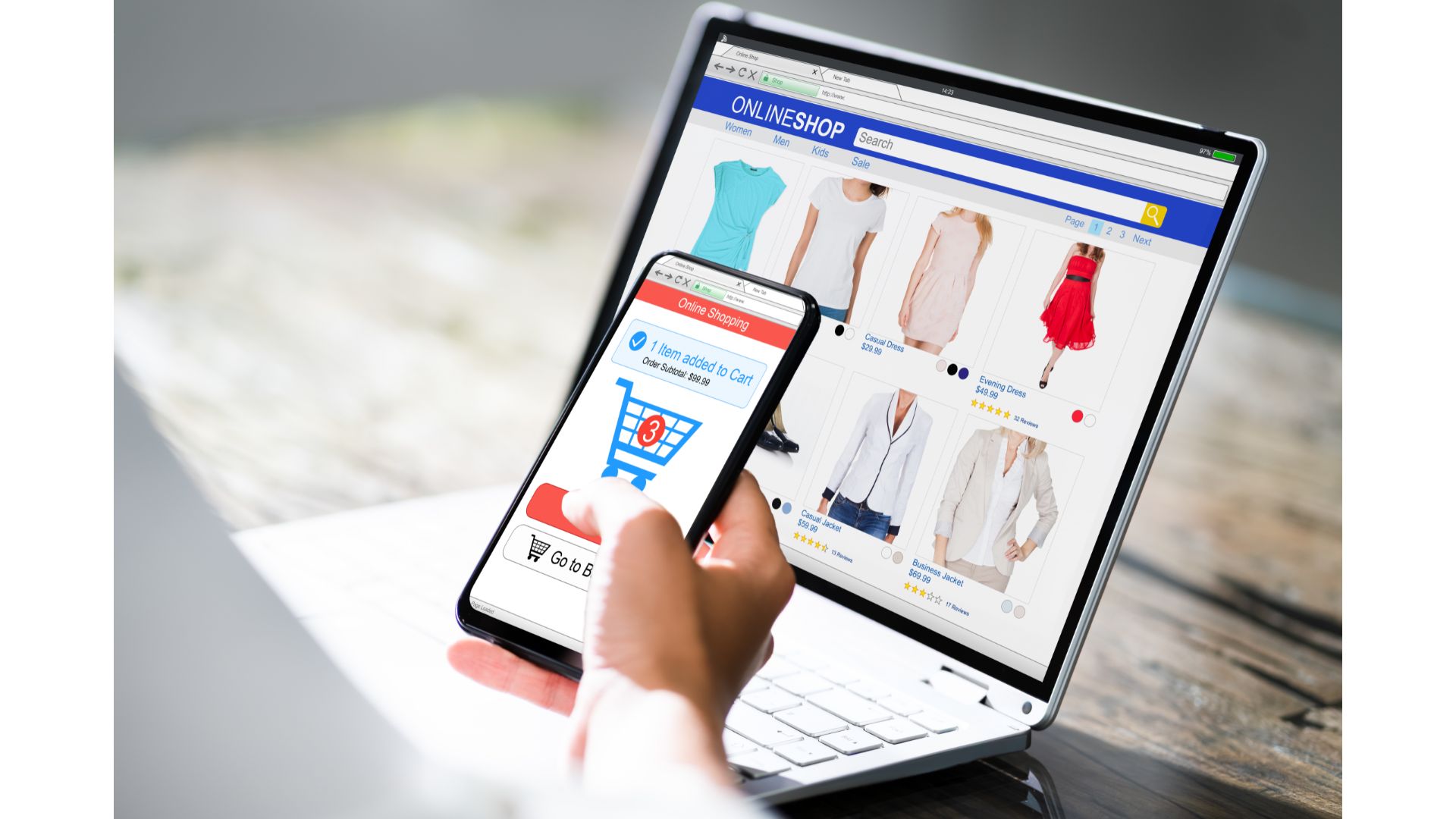
The Advantages of Progressive Web Apps (PWAs)
PWAs essentially bridge the gap between websites and mobile apps. They provide a smooth user experience without the need to download and install a separate app. This makes them a great option for businesses that want to reach a wider audience without the burden of developing and maintaining multiple apps.
Here are some key benefits of PWAs:
- Fast loading: PWAs are built for speed, even on slow internet connections. No more waiting for clunky apps to load.
- Offline access: PWAs can store content for later, so you can use them even without an internet connection. Great for browsing on airplanes or in areas with spotty reception.
- Always up-to-date: PWAs update automatically in the background, so you're always using the latest version.
- No need to download or manage apps: PWAs are accessed through the browser, so you don't have to fill up your phone's storage with multiple apps.
- Reduced development costs: PWAs use web technologies, so you don't need to create separate apps for different platforms (Android, iOS).
- Increased reach: PWAs can be found by search engines, unlike native apps. This helps you reach more potential customers.
- Improved user engagement: The fast loading speed, offline functionality, and push notifications can all lead to a more engaged user base.
Overall, PWAs are a promising technology that offers a better web experience for users and a more cost-effective way for businesses to develop web applications.
Streamlining Data with GraphQL
Modern web applications rely heavily on data, but getting that data from different sources (APIs) can be tricky and take a long time. GraphQL is a new tool that helps developers by letting them ask for specific data clearly, all at once. This cuts down on unnecessary back-and-forth communication and confusing code, resulting in a faster-loading website and a smoother experience for your visitors.
Here's how GraphQL streamlines data management:
- Less is More: Instead of bombarding the server with multiple requests, GraphQL lets developers ask for everything they need at once. This reduces traffic and keeps things running smoothly.
- Developer Friendly: GraphQL uses a clear and organized system, making it easier for developers to build even complex websites.
- Flexibility is Key: No matter how the data is stored, GraphQL lets developers request exactly what they need. This saves time and makes development more efficient.
The Web Gets Personal: How IoB Tailors Your Experience
The Internet of Things (IoT) has connected tons of devices to the web, creating a massive pile of data. The Internet of Behavior (IoB) takes this a step further by using that data to understand how people actually use this stuff. IoB analyzes data from wearables, smart home devices, and other connected tools to see what people like, what they do, and even where they are.
Here's how IoB personalizes your web experience:
- Super-Targeted Content: By knowing your location and habits from IoB data, businesses can tailor website content and product suggestions just for you. Think of an online store showing winter clothes to someone browsing from a freezing city!
- Safer Surfing: IoB data can help spot strange browsing patterns that might indicate someone else is trying to use your account. This lets businesses create stronger security measures to keep their data safe.
- Smoother Sailing: Understanding how people interact with connected devices helps businesses build websites that are easier and more enjoyable to use. They can optimize layouts, features, and how content is delivered for a truly user-friendly experience.
Embracing Flexibility with Headless CMS Adoption
In the past, building websites involved a one-size-fits-all approach. Content management systems (CMS) came with a pre-built user interface (UI) that developers had to work with. Headless CMS changes this by separating the content management system from how the website actually looks (the presentation layer).
This gives developers more freedom: they can choose the latest tools (like React, Angular, or Vue.js) to build the website's UI, while content creators can still use a familiar CMS interface to manage content. Headless CMS also lets businesses deliver the same content to any device, from websites and phones to digital signs and smart TVs.
Here's how Headless CMS makes web development easier:
- Content Everywhere: Headless CMS lets you publish your content on any platform, from websites and apps to digital signs and smart TVs. Your message stays the same, no matter where people see it.
- Faster Development: Developers can use their favorite tools (like React, Angular, or Vue.js) to build the website's look and feel. This means quicker development and getting your website launched faster.
- Built to Grow: Headless CMS is super flexible. As your business and content needs grow, it can easily adapt. It's also future-proof, so you can embrace new technologies without starting from scratch.
Prioritizing Security with Zero Trust Architecture (ZTA)
Cyberattacks are on the rise, so strong security is more important than ever. Zero Trust Architecture (ZTA) takes a "don't trust anyone, ever" approach. Unlike older security systems that rely on creating a safe zone around your network, ZTA assumes everyone and everything is a potential threat. Every single thing trying to get onto the network - users, devices, everything - gets checked thoroughly before it's allowed in. This proactive approach helps reduce risks and keeps your users' information safe.
Here's how ZTA makes websites more secure:
- Less Space for Attackers: By getting rid of automatic trust within the network, ZTA makes it harder for attackers to do major damage if they break in.
- Constant Checkups: Users and devices need to keep proving they're allowed to be on the network, so if someone unauthorized tries to access something, they'll be caught quickly.
- Compliance Made Easier: ZTA aligns with data privacy rules like GDPR and CCPA, making it simpler for businesses to show they're following the law.
Staying Ahead of the Curve: Additional Trends to Watch
The world of web development is always changing, and these are just a few exciting trends heating 2024:
- Citizen Developers Take Charge: Low-code/no-code platforms let people with less coding experience build basic apps. This means faster development and more people can create apps, not just professional programmers.
- Speak Up and Search: Voice assistants like Siri and Alexa are becoming popular. Websites that work well with voice search and let users navigate by speaking will be key for mobile-first experiences.
- Mixing Mobile and Augmented Reality (AR): Imagine trying out furniture in your living room before you buy it, all with your phone! AR integrated with mobile-first design creates amazing possibilities for all kinds of businesses to enhance user experience.
- Security Gets Even Stronger: As cyber threats get more complex, advanced security measures like blockchain technology and multi-factor authentication will become even more important.
- Making Websites Accessible to All: Inclusive design practices will keep growing in importance. This means websites and apps will be built to be accessible to everyone, including people with disabilities.
The Future of Web Development is Now
The future of web development technologies is here, and it's all about creating a better user experience. We're focusing on making websites faster, more secure, and accessible to everyone. By following these trends and keeping an eye on new technologies, businesses can build a strong online presence in this ever-changing digital world.
Remember, the key to success lies in continuous learning and adaptation. By staying ahead of the curve, you can create exceptional web experiences that not only meet user needs but also exceed expectations.